Control panel
On het controlepaneel staat een
nav element met daarin links om in de site te navigeren en eventueel een heading.Probleem
We maken geen apart controlepaneel dat alle verdiepingen bedient. Elke verdieping of use case heeft zijn eigen werkruimte met een eigen controlepaneel. De werkruimtes zijn van de klasse show-room en de controlepanelen van de klasse control-panel. We repeteren wel code, maar vereenvoudigen daarmee de logica achter de knoppen omdat elke knop vastzit aan de context waarin die gebruikt wordt. Elke knop heeft maar één functie, specifiek voor de use case waarop ze van toepassing is.
Design
- Het is de bedoeling om op het control-panel knoppen te plaatsen. De back knop gaat bijvoorbeeld terug naar de vorige view of pagina. De hamburgerknop brengt je terug naar Home/Index view of pagina.
- Knoppen zijn hyperlinks die we als tegels zullen opmaken. Hoe je dat doet met icon fonts lees je in Icon font knoppen. Het controlepaneel is dus betegeld. Voor de grootte passen we responsieve tegelpatroon toe. Dus de grootte wordt vastgelegd in app.css.Wij gebruiken hier de populaire set iconen Font Awesome. De gratis variant is meer dan voldoende.
- Naast tegels kan je ook andere elementen in het controlepaneel plaatsen. Standaard voorzie ik een
h1en een span element om een banner te kunnen toevoegen. De banner staat rechts uitgelijnd in het controlepaneel. Als klassenaam voor dieh1gebruiken webanner. - Voor het controlepaneel gebruik ik een
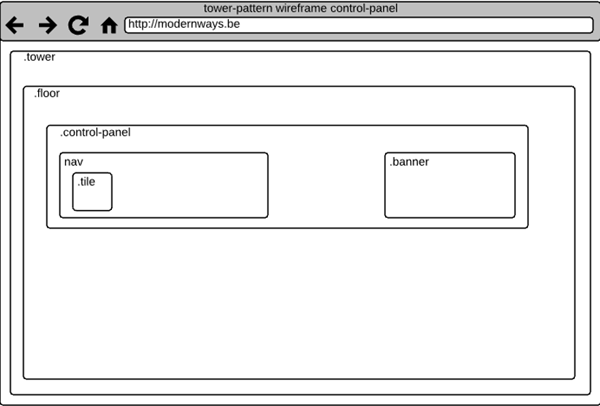
headerhtml element omdat het controlepaneel de header is van een view of pagina. Dat bevordert de semantiek van de html pagina. - De wireframe voor controlepaneel:

tower-pattern wireframe control-panel - HTML voor controlepaneel:
<header class="control-panel"> <a href="/Home/Index" class="tile"> <span class="icon-menu2"></span> <span class="screen-reader-text">Home</span> </a> <h1 class="banner">Fric-frac</h1> </header> - HTML voor controlepaneel module Vincent. Je moet dit dus in de Index.cshtml pagina in de map Admin gebruiken.
<nav class="control-panel"> <a href="/Home/Index" class="tile"> <i class="fas fa-bars"></i> <span class="screen-reader-text">Home</span> </a> <h1 class="banner">Fric-frac</h1> </nav> - Om de elementen te positoneren in het controlepaneel gebruiken we Flexbox. Inspiratie hebben we gehaald uit Typical use cases of Flexbox: Split navigation:
.control-panel { display: flex; } .control-panel .tile { margin: 0 10px; } .control-panel .banner { margin-left: auto; } - Eigenschappen van het controlepaneel:
eigenschap waarde heigth 11% van de .floor padding rechts en links 1em achtergrondkleur linnen
Oplossing
/*
controle paneel
*/
.control-panel {
display: flex;
height: 11%;
justify-content: flex-start;
background-color: rgb(250,240,230); /* linnen */
padding: 0 1em 0 0;
}
.control-panel .tile {
margin: 0 10px;
}
.control-panel .banner {
margin-left: auto;
}
Gebruik
Module Vincent: neem voor het controlepaneel de code van hierboven over.
HTML
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Fric-frac</title>
<link type="text/css" rel="stylesheet" href="css/app.css">
</head>
<body class="tower">
<main class="floor">
<nav class="control-panel">
<a href="/Home/Index" class="tile">
<span class="icon-menu2"></span>
<span class="screen-reader-text">Home</span>
</a>
<h1 class="banner">Fric-frac</h1>
</nav>
</main>
<footer>
<p class="copy">concept & design - Red Mind 2017-2018</p>
<p><a href="/Admin/Index">Beheer</a></p> <div class="vcard">
<h3>Contact</h3> <p class="fn org">a n<span>orm</span> apart</p>
<div class="adr">
<div class="street-address">Braziliëstraat 38</div>
<div class="postal-code">2000</div> <div class="locality">Antwerpen</div>
<div class="country-name">België</div>
</div>
</div>
</footer>
</body>
</html>
Resultaat

2018-01-14 19:12:04